HTML vol.6
- tableタグについて
- css vol.1
table
表組をHTMLで書くために必要。
| 4日 | 5日 | |
| てんき | はれ | くもり |
| おんど | 10 | 20 |
↑を作る。
http://www.kanzaki.com/docs/html/htminfo16.html
一番外枠がtableタグ
てんきの行を囲むのがtrタグ
はれ等の内容を囲むのがtdタグ
実際に書いてみる。
<table border="1"> <tr> <td>名前</td> <td>入社歴</td> <td>好きな食べ物</td> </tr> <tr> <td>hasumi</td> <td>3</td> <td>カレー</td> </tr> <tr> <td>hirafuji</td> <td>2</td> <td>カレー</td> </tr> <tr> <td>kido</td> <td>2</td> <td>カレー</td> </tr> </table>
| 名前 | 入社歴 | 好きな食べ物 |
| hasumi | 3 | カレー |
| hirafuji | 2 | カレー |
| kido | 2 | カレー |
※上記の表ははてな記法で書いてます。
trやtdがずれると表示が崩れるので注意。
定義の部分はthで書く。
<table border="1"> <tr> <th>名前</th> <th>入社歴</th> <th>好きな食べ物</th> </tr> <!-- 以下、同じなので省略 -->
| 名前 | 入社歴 | 好きな食べ物 |
|---|---|---|
| hasumi | 3 | カレー |
| hirafuji | 2 | カレー |
| kido | 2 | カレー |
※上記の表ははてな記法で書いています。
セルの結合
- rowspan
- 列の結合
- colspan
- 行の結合
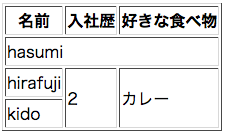
<table border="1"> <tr> <th>名前</th> <th>入社歴</th> <th>好きな食べ物</th> </tr> <tr> <td colspan="3">hasumi</td> </tr> <tr> <td>hirafuji</td> <td rowspan="2">2</td> <td rowspan="2">カレー</td> </tr> <tr> <td>kido</td> </tr> </table>
行のグループ化
- thead
- ヘッダ要素
- tbody
- ボディ要素
- tfoot
- フッタ要素
印刷とかjsとかで必要。
<table border="1"> <thead> <tr> <th>名前</th> <th>入社歴</th> </tr> </thead> <tbody> <tr> <td>hasumi</td> <td>3</td> </tr> <tr> <td>hirafuji</td> <td rowspan="2">2</td> </tr> <tr> <td>kido</td> </tr> </tbody> <tfoot> <tr> <td>footer</td> <td>footer</td> </tr> </tfoot> </table>